Les Outils Incontournables du Web Design
Le monde du web design évolue rapidement, et les outils disponibles pour les designers sont de plus en plus nombreux. Que vous soyez un professionnel ou un débutant curieux, Pomlo vous a concocté une sélection d'outils indispensables qui vous aideront à concevoir des interfaces web époustouflantes.
Jouez avec les couleurs et les polices de votre site web
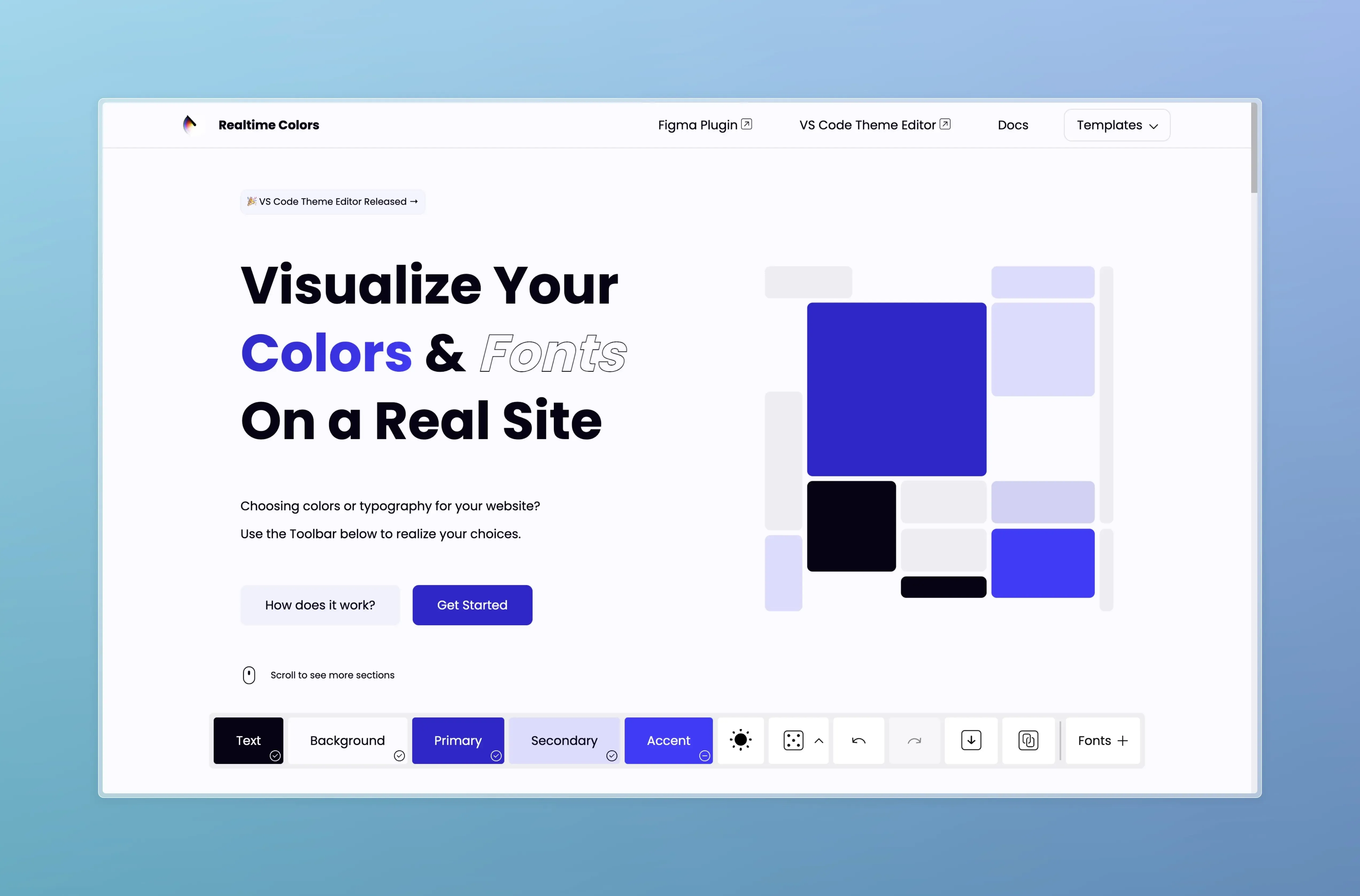
Realtime Colors
Cette plateforme vous permet de tester une palette de couleurs directement sur un site fictif, vous donnant ainsi un aperçu réaliste de l'apparence de vos choix de couleurs.
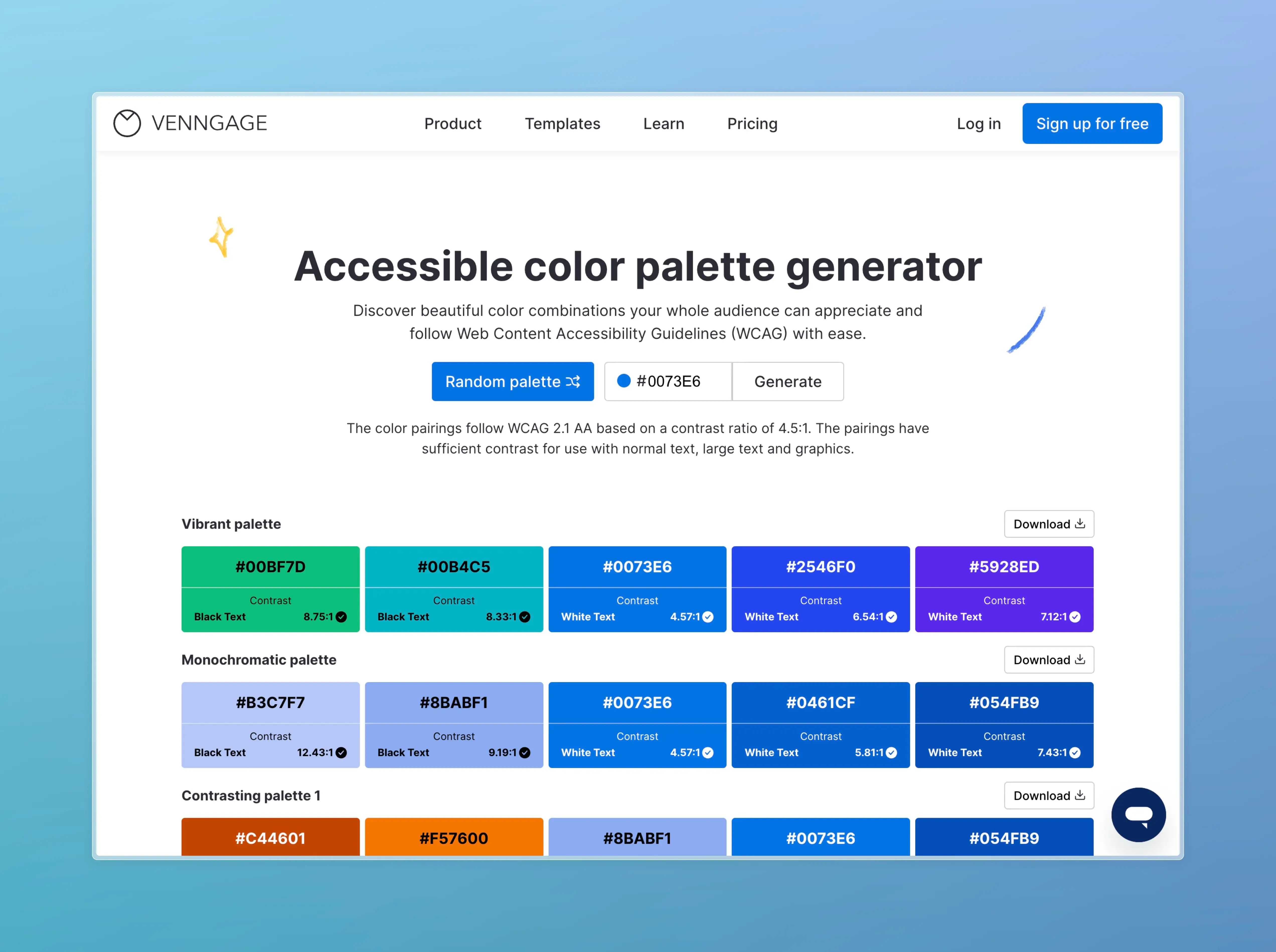
Accessible palettes
Générez des palettes de couleurs accessibles conformément aux normes WCAG 2.1 AA (Web Content Accessibility Guidelines version 2.1 niveau AA, recommandations publiées par le World Wide Web Consortium (W3C) pour rendre le contenu web plus accessible aux personnes en situation de handicap), garantissant ainsi une meilleure accessibilité pour tous les utilisateurs.
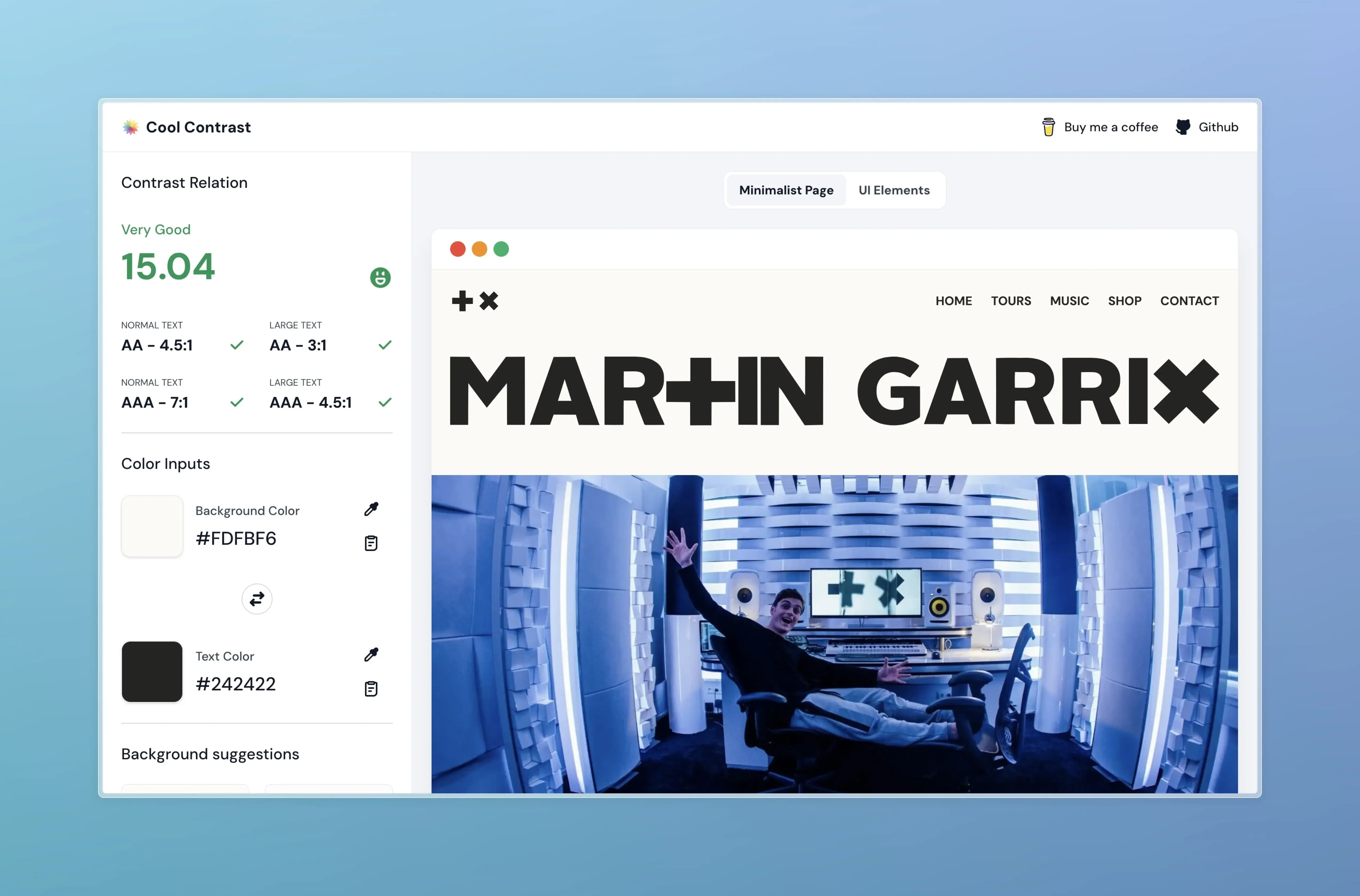
CoolContrast
Ce site Web permet de calculer le contraste entre le texte et le fond de couleurs pour garantir une accessibilité optimale, conforme aux normes de conception web et aux normes WCAG.
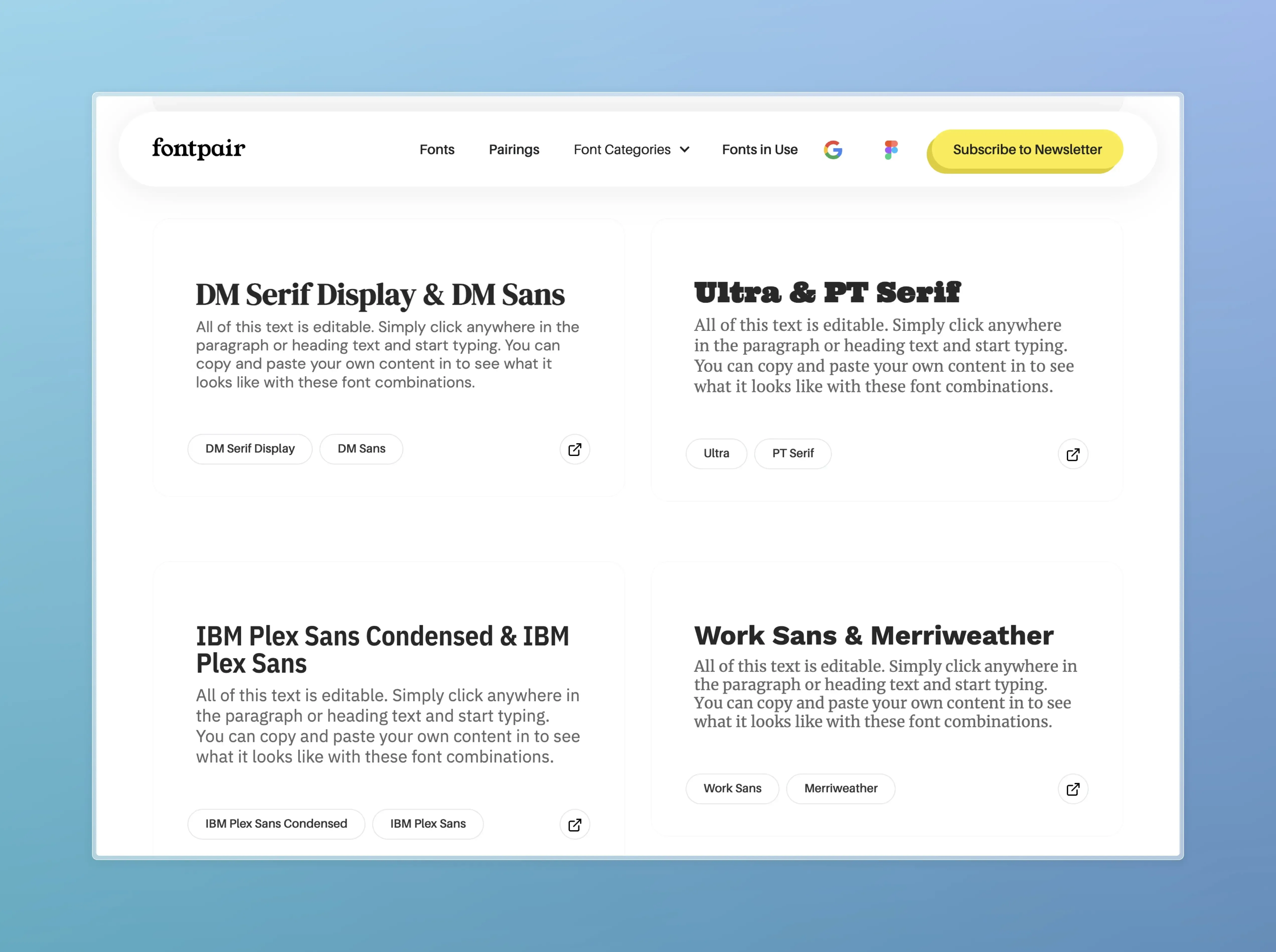
Font pair
Explorez et sélectionnez des paires de polices Google Font parfaitement assorties pour les titres et le texte de votre site. Vous pouvez parcourir les différentes paires proposées et sélectionner celle qui correspond alors le mieux au style de votre site web
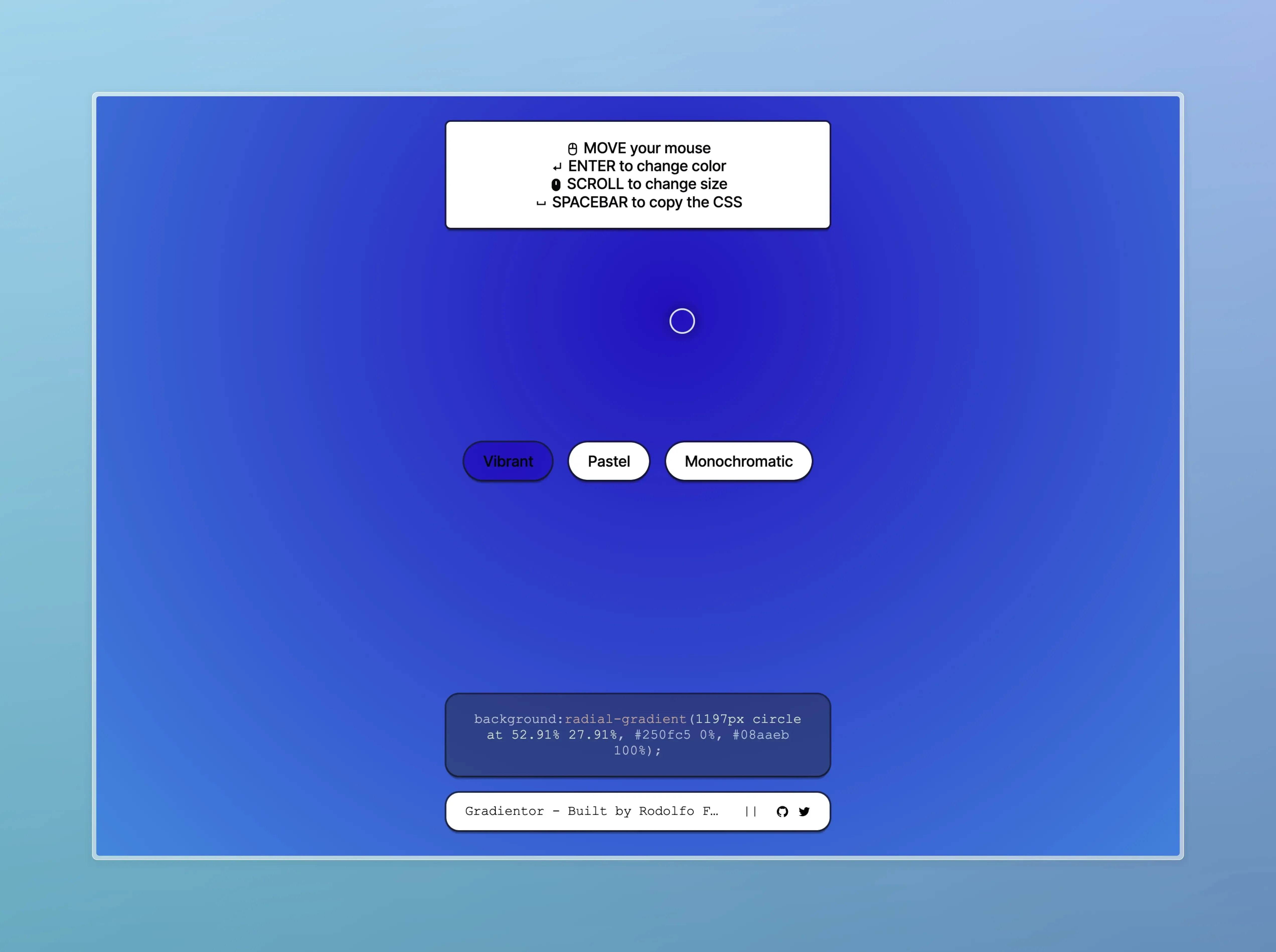
Gradientor
Créez des arrière-plans élégants en utilisant des dégradés de couleurs personnalisables pour donner vie à vos designs. Que vous conceviez un site web, une application mobile ou tout autre projet graphique, Gradientor vous offre un contrôle total sur chaque aspect du dégradé. Vous pouvez ajuster les couleurs de départ et d'arrivée, la direction du dégradé, ainsi que les propriétés d'opacité et de transparence pour obtenir l'effet désiré.
Ajoutez une touche visuelle avec des icônes
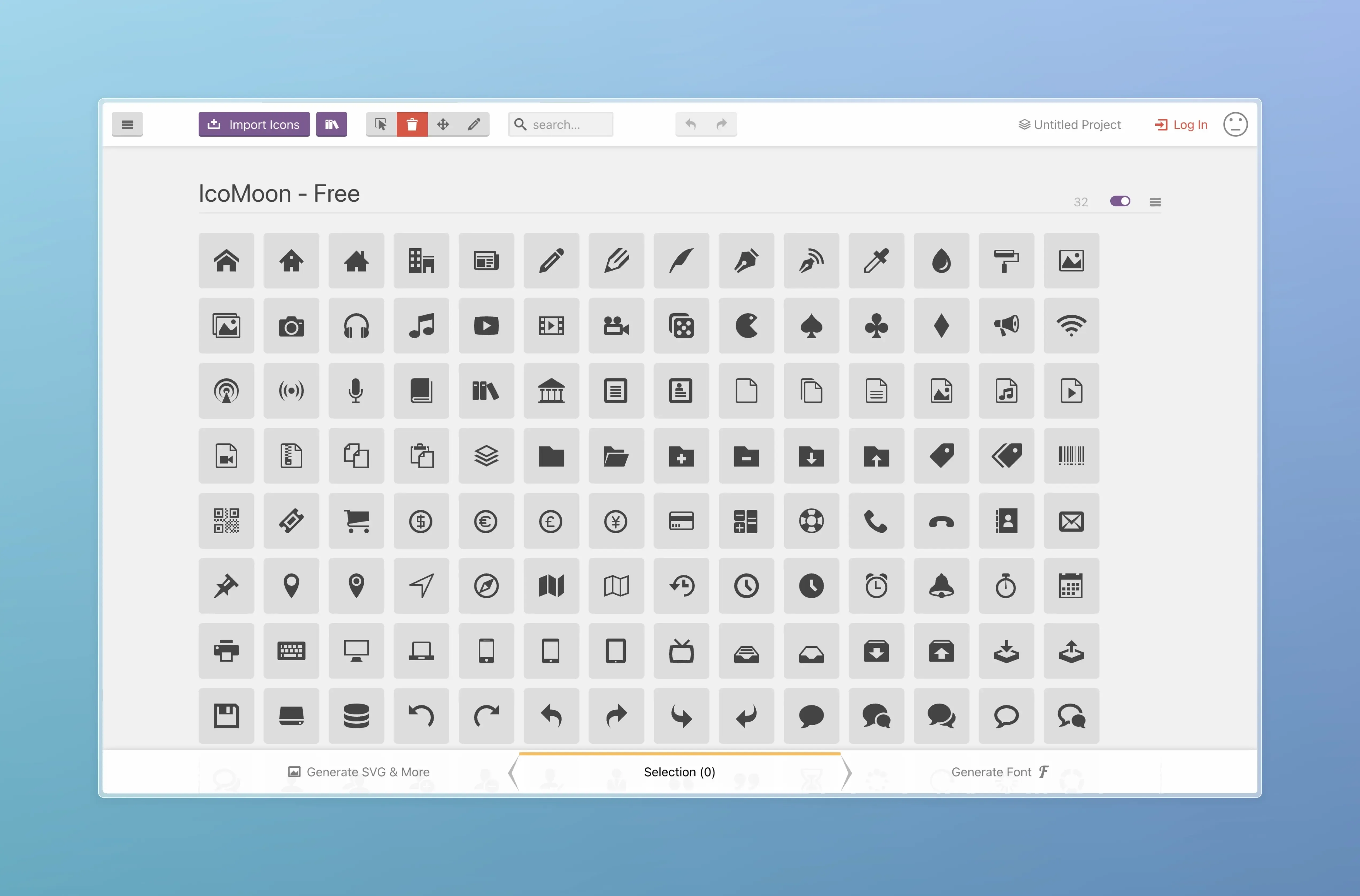
IcoMoon
Un agrégateur complet d'icônes provenant de plusieurs sources, dont l'un des avantages majeurs est sa capacité à fournir les icônes au format symbol, directement utilisable dans votre projet sans nécessiter de conversions supplémentaires. Cela permet une intégration fluide et efficace des icônes dans votre interface utilisateur, quel que soit le langage ou la plateforme utilisés.
FreeIcons
Une large sélection d'icônes au format SVG, chaque icône est proposée avec plusieurs variations, offrant ainsi une personnalisation maximale pour répondre à vos besoins spécifiques en matière de design.
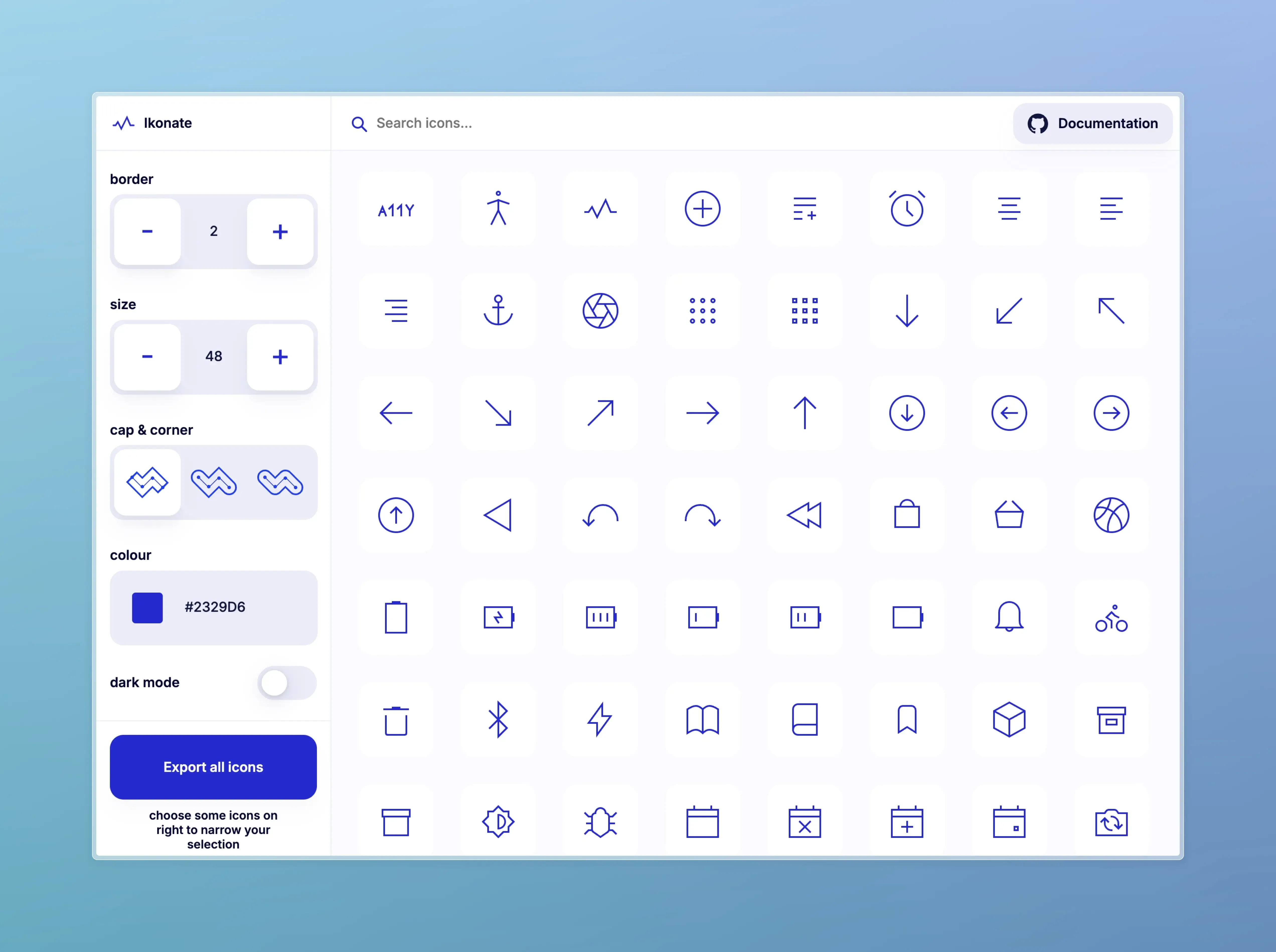
Ikonate
Bien que proposant moins d'options, Ikonate offre la possibilité de modifier les icônes (couleur, taille, etc.) tout en garantissant une cohérence visuelle. L'interface est très simple d'utilisation ce qui permet de trouver l'icône parfaite très rapidement.
Maximisez l'impact du contenu avec des images
Rawpixel
Accédez à une vaste bibliothèque de photos et d'illustrations libres de droits et parcourez les différentes catégories aux multiples options pour trouver les images qui correspondent à votre vision créative. Que vous ayez besoin de photos authentiques, de graphiques vectoriels, de dessins ou d'illustrations, vous trouverez certainement ce que vous cherchez.
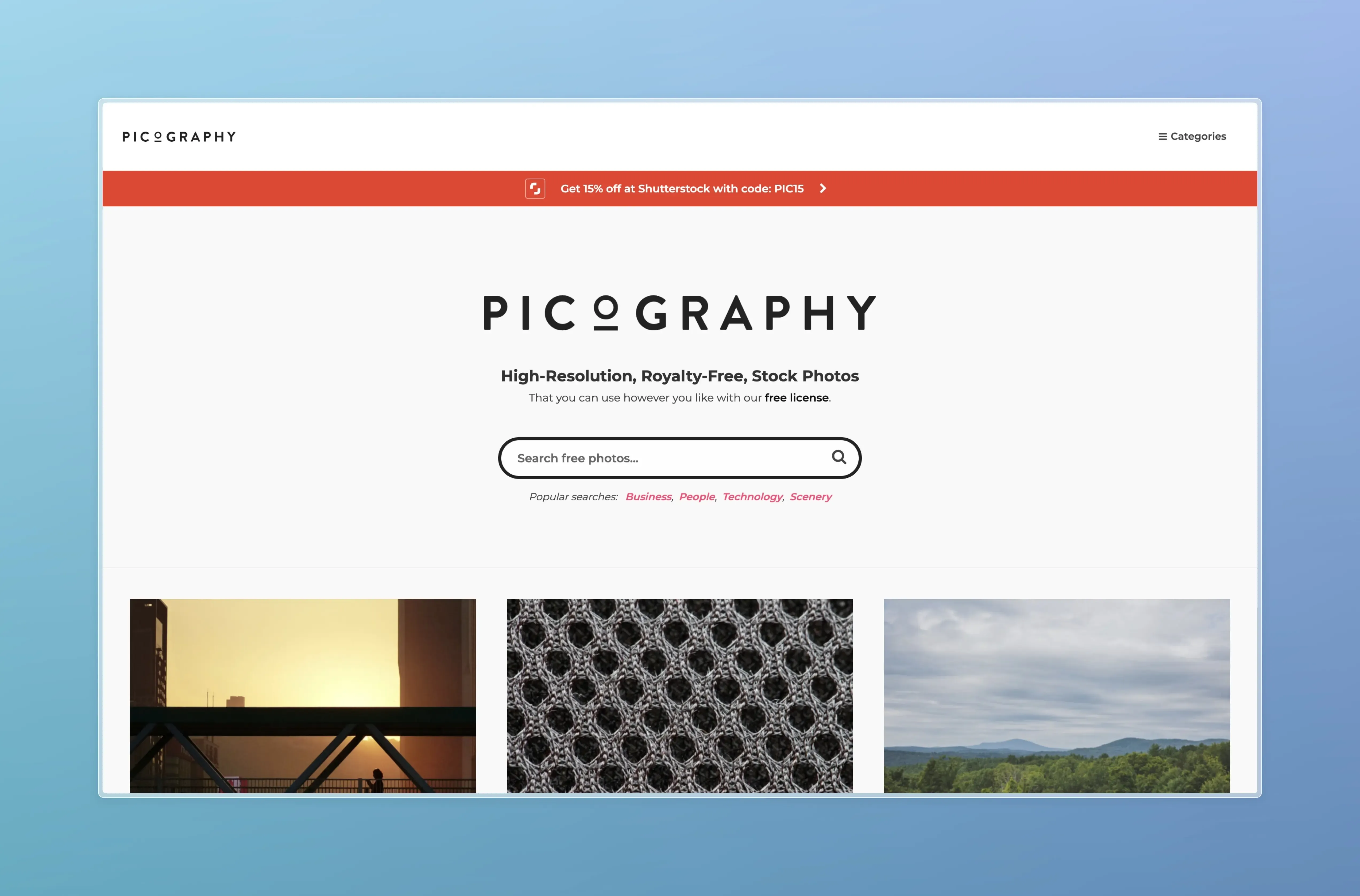
Picography, Pexels
Découvrez deux excellentes sources de photos haute définition gratuites pour donner vie à vos créations : Picography et Pexels. Avec Picography et Pexels, vous avez accès à une multitude d'options pour ajouter de la vie et de la dynamique à vos créations, le tout sans avoir à payer de droits d'auteur (il convient toutefois de respecter les conditions d'utilisation).
Sublimez l'apparence pour un site web plus attirant
Sailboat UI
Mamba UI
Découvrez des alternatives gratuites à Tailwind UI qui se concentrent sur les composants pour une intégration facile dans vos projets de conception : Sailboat UI et Mamba UI. Ces deux bibliothèques simplifient le processus de conception en mettant l'accent sur les composants prêts à l'emploi, et tout cela gratuitement.
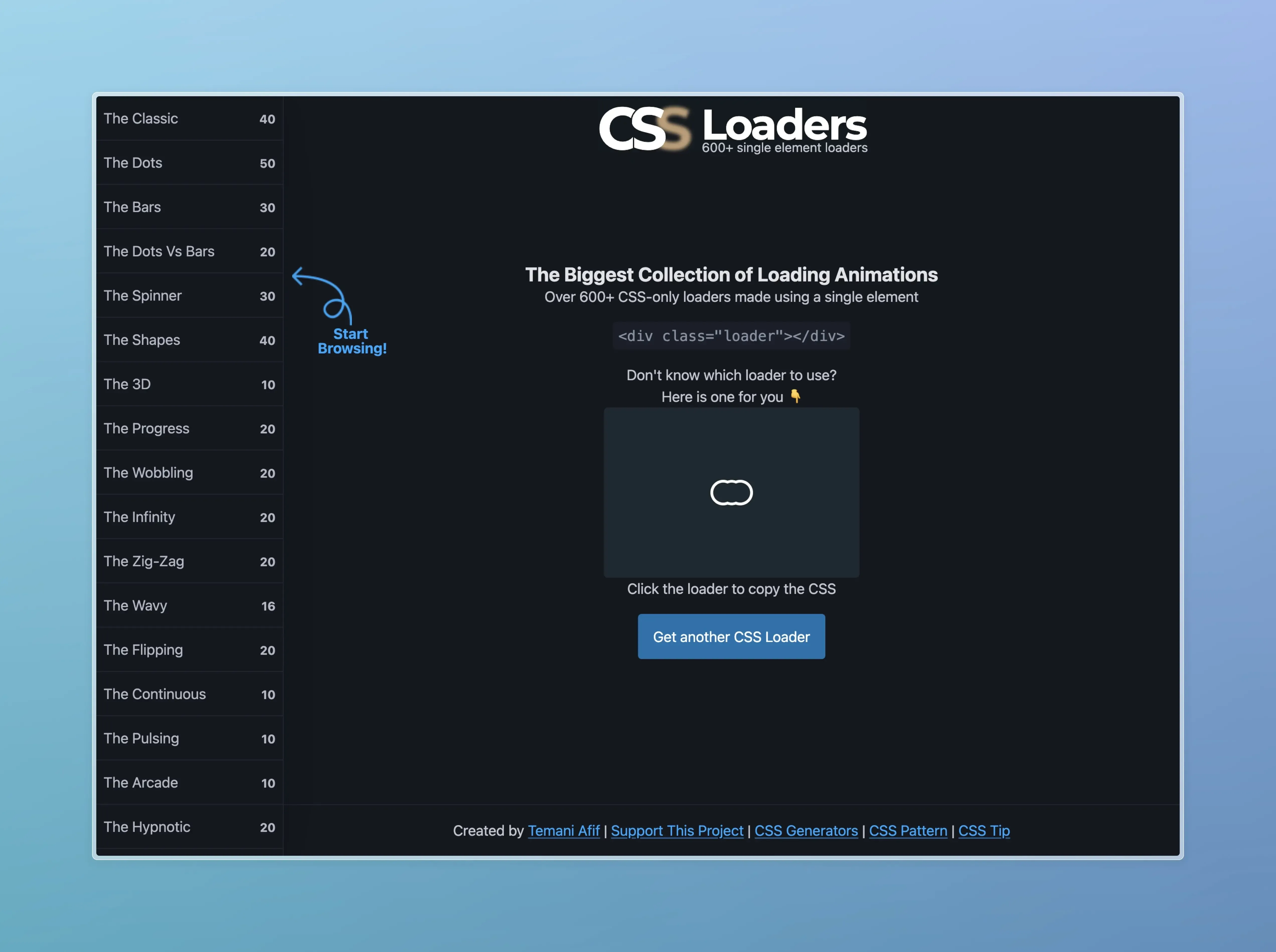
css-loaders
Explorez une sélection de loaders entièrement basés sur CSS pour ajouter de la dynamique à vos interfaces utilisateur. Vous y trouverez une variété de loaders créatifs et légers, conçus pour améliorer l'expérience utilisateur sans compromettre les performances de votre site web.
Pines UI
Une collection de composants utilisant Tailwind CSS et Alpine.js, offrant une expérience de développement fluide et moderne. Avec Pines UI, vous avez accès à une variété de composants prêts à l'emploi, conçus pour simplifier votre flux de travail tout en vous offrant une flexibilité maximale pour personnaliser chaque aspect de votre interface utilisateur.
Autres ressources pour enrichir votre boîte à outils
UIcontent

Générez du texte de remplissage ("Lorem ipsum...") avec des contextes spécifiques tels que des témoignages ou des sections d'entête pour enrichir vos maquettes. Avec UIcontent, vous pouvez créer du texte de remplissage qui correspond parfaitement à la structure et au contenu de votre projet, ce qui vous permet de mieux visualiser le rendu final de votre design.
Le mot de la fin
Qu'avez-vous pensé de ces outils ? Est-ce que vous en utilisez déjà certains dans votre activité ? Et avez-vous d'autres chouchous dont vous ne pouvez pas vous passer ? Vos retours d'expérience sont précieux et pourraient aider d'autres personnes à découvrir des outils qui amélioreraient leur efficacité. N'hésitez pas à nous faire part de vos idées et expériences !